« Attendez…quoi? »
UX, UI design…Si vous n’êtes pas familiarisé avec ce genre de termes, vous êtes au bon endroit.
Vous avez sûrement déjà entendu parler du design UX, même s’il s’agit que du nom. C’est un concept très utilisé dans la conception web qui signifie User eXperience en anglais, soit Expérience Utilisateur en Français.
Basiquement on produit une bonne UX en se concentrant sur la conception de produits utiles, utilisables et désirables, de manière à ce que l’utilisateur se sente bien et satisfait.
Il ne faut pas confondre UX et l’UI (User Interface – Interface utilisateur) qui est la vue qui permet à un utilisateur d’interagir efficacement avec un système. L’interface utilisateur est la somme d’une architecture d’information + éléments visuels + modèles d’interaction.
L’UI donne au produit le « look & feel » avec la structure et l’interaction des éléments de l’interface. En gérant ce type de concept, nous pouvons déjà vous expliquer ce que sont les applications de design et prototypage.
Maintenant que vous avez compris ces concepts, nous pouvons vous expliquer ce que les applications de design et prototypage. Il s’agit d’applications qui permettent de créer des designs personnalisés et de partager des prototypes avec les membres de l’équipe grâce à la collaboration, à l’enregistrement d’activités, entre autres.
Aujourd’hui nous allons évoquer le sujet en nous concentrant sur 2 applications avec lesquelles vous serez capables de créer des différents types de design et prototypage :
Qu’est ce que Figma ?

Figma est donc l’outil qui aidera précisément que les visiteurs de votre site ne veuillent jamais partir.
Avec elle, vous pouvez concevoir des interfaces de manière collaborative et en temps réel.
Qu’est-ce que cela veut dire ? Dans les grands mots que Figma fonctionne en ligne, ce qui permet une collaboration en direct, c’est-à-dire que vous et les membres de l’équipe de conception pouvez vous connecter en même temps et effectuer des réglages en même temps. Indépendamment du système d’exploitation que vous utilisez.
En termes simples, Figma a été créé en pensant au développement de produits, un facteur qui en fait une solution multiplate-forme pour les concepteurs, qui pourront améliorer le processus de UX d’une certaine marque.
Maintenant que vous savez ce qu’est Figma et à quoi il sert, il est temps de rencontrer son jumeau « libre » penpot.
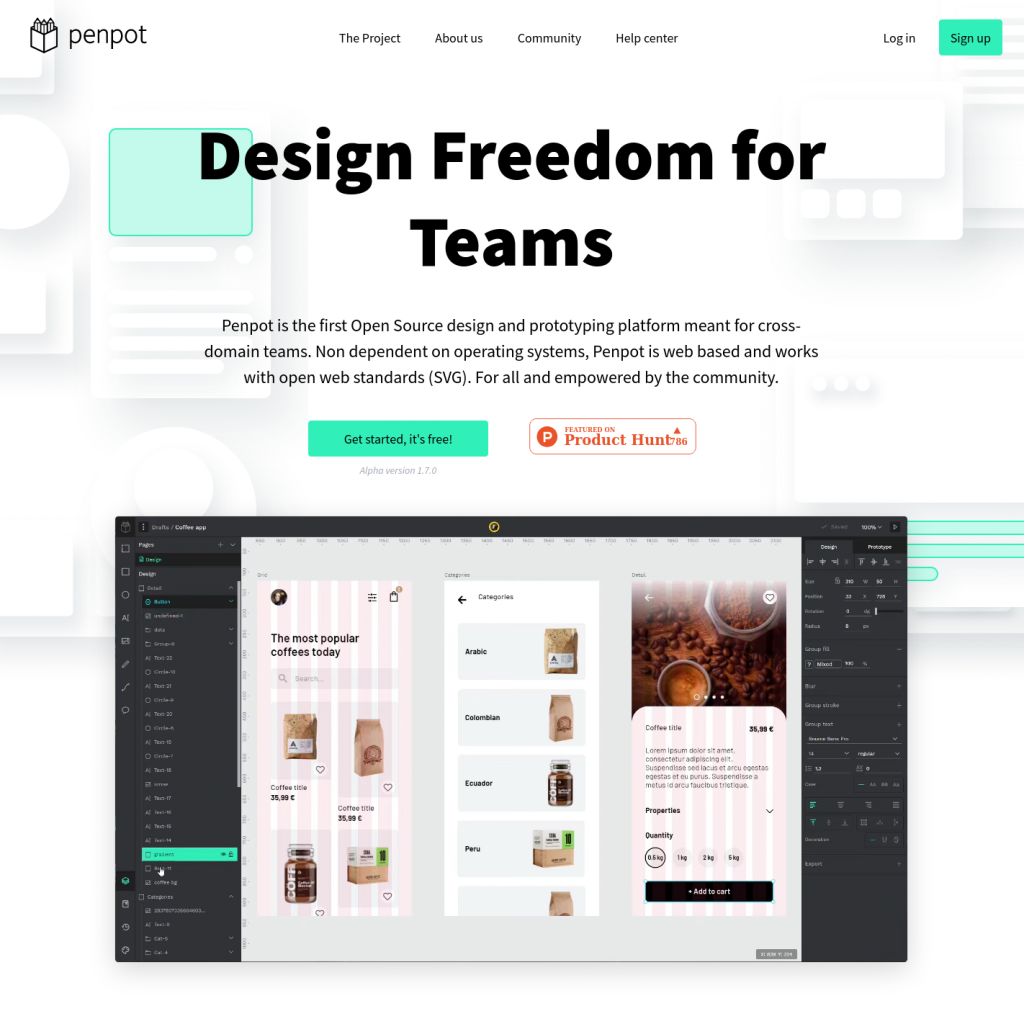
Qu’est-ce que Penpot ?

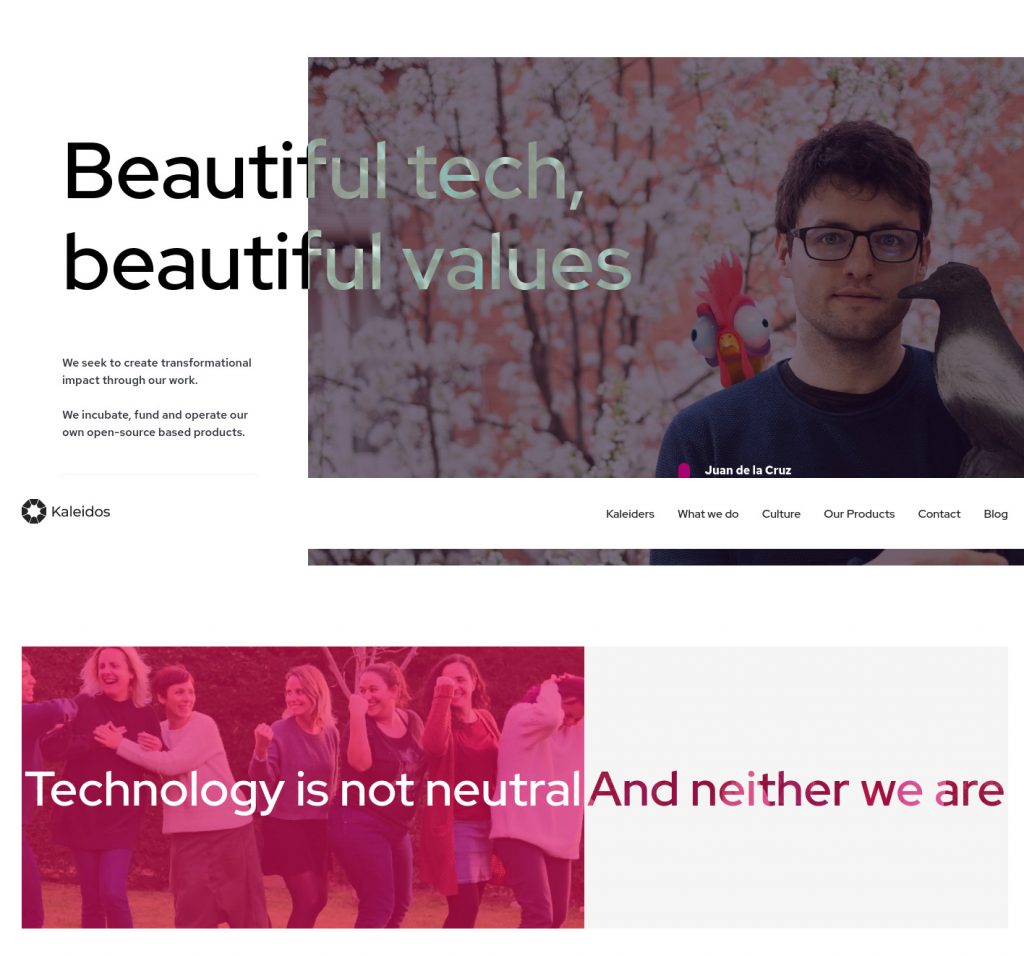
C’est une application entièrement réalisée par l’équipe de l’entreprise espagnole spécialisée dans les développements Open Source Kaleidos.
Cette société propose des fonctionnalités professionnelles telles que la conception de composants, des prototypes interactifs, des commentaires sur les fichiers de conception et les prototypes et une interface intuitive et visuelle.
Et pourquoi ce projet de Penpot ?

Ce projet a été conçu suite à une réflexion mené par l’entreprise Kaleidos : Tous les outils qu’ils utilisent devraient être à la portée de toutes sortes de public, y compris ceux qui ne connaissent pas très bien le monde du UX et UI design. Leur démarché à été très inclusive.
C’est donc un outil sur lequel nous pouvons compter, car ils l’utilisent pour la conception de leurs prototypes, you know the typical « eat your own dog food ».
Bien que le projet n’ait pas beaucoup de temps de sortie il a eu beaucoup succès dans l’univers des logiciels libres et du ux design.
Donc quelque soit votre métier, désormais vous serez capable de concevoir des prototypes de façon libre avec ce nouveau logiciel.
Petit commentaire pour ceux qui débutent leur année scolaire en 2021 /2022 je vous conseille fortement de remplacer Meet Alva par Penpot. On retrouve plus d’informations, les concepteurs sont très réactifs pour répondre tout sorte de questions ( je le dis par expérience) et c’est un logiciel plus complet au niveau de fonctionnalités.
Avez-vous des autres logiciels en tête en lisant notre article ? n’hésitez pas à nous laisser les noms en commentaires, cela nous fera découvrir ensemble l’univers des outils libres dans le UX et UI desing libres.