Maintenant que le contenu de notre article est écrit et relu, arrive le temps de la mise en page. Et ainsi peut être la plus longue partie revenant à choisir une ou des polices d’écriture. On en préconise deux ou trois différentes par contenu. Il existe des bonnes pratiques pour choisir et utiliser les bonnes polices et typographie, et je vais vous en présenter quelques unes.
1. Qu’est-ce que la typographie
Une police d’écriture permet d’illustrer et mettre en forme un texte, composé de lettres mais aussi de caractères, de chiffres, de signes de ponctuation et de symboles.
La typographie, c’est le moyen de mettre en scène un texte, que ce soit par la police choisie, la taille, les couleurs, etc. On part de la police de caractère, et on y ajoute les règles de composition qui peuvent lui être attribuées. C’est aussi l’étude de l’anatomie de la lettre, de son histoire et de sa construction (voir le Petit Manuel de la Composition Typographique, de Muriel Paris).
Pour caractériser une police d’écriture, on s’appuie sur :
- l’empattement (aussi appelé serif)
- le type (droit, manuscripte, caligraphie…)
- la graisse, la taille, l’inclinaison, etc
2. Pourquoi parler d’accessibilité pour une police d’écriture
Pour la plupart des lecteurs, l’œil parcourt un texte sans s’arrêter sur chacune des lettres qui le composent. Il fait des rapprochements entre les lettres et les mots qu’il scanne et crée un ensemble compréhensible pour le cerveau.
Mais ce n’est pas le cas de la totalité de la population. Que cela soit à cause d’un problème lié à la vision (mauvaise vue, migraine) ou bien lié à un soucis de compréhension (dyslexie ou mauvaise connaissance de la langue), l’œil et le cerveau peuvent fonctionner différemment : il peut s’arrêter sur chaque caractère, demandant un effort supplémentaire, en plus de la compréhension générale du texte.
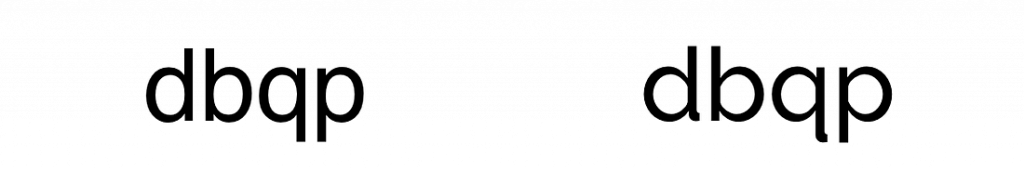
Le but d’adapter la typographie est de faciliter la lecture pour que l’œil n’ait pas à trop se fatiguer à se concentrer sur chaque caractère. Bien sur, cela commence par régler le contraste de couleurs entre la typographie et le fond, la taille, la hauteur de ligne et la graisse. Mais cela ne suffit pas.

A droite, la même série de lettre, mais en Raleway. Les lettres sont davantage reconnaissables et différenciées, et la lecture en est facilitée.
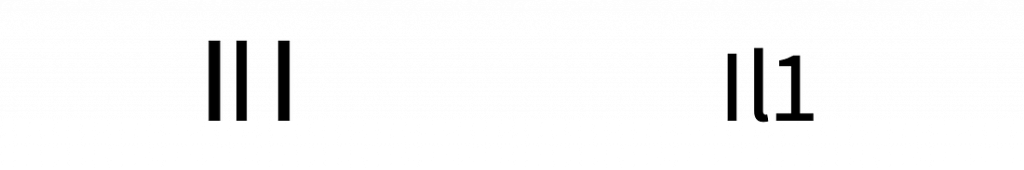
On peut encore prendre l’exemple des lettres i, l et du chiffre 1, qui dans certaines polices de caractères, sont très semblables :

Dans un but d’inclusivité et d’accessibilité à la lecture par tous, vous comprendrez donc qu’il est très important de prendre en compte ce « détail » du choix de police de caractère dans nos création de contenus, qu’ils soient à destination du web ou imprimé.
3. Exemples de polices d’écritures accessibles
Tout d’abord, il existe plusieurs outils permettant de tester une police d’écriture et noter son niveau d’accessibilité.
On associe souvent le choix de la couleur avec le choix de la police de caractère. Pour cela, je vous propose les outils tels que ColorSafe, Contrast Ration, ou check my colours
Voici quelques exemples de polices accessibles :
- Atkinson Hyperlegible : créée en particulier pour les personnes mal voyantes (création de la typographie en partenariat avec l’institut Braille)
- Luciole : police française créée avec des professionnels de la santé pour les personnes malvoyantes. Il est riche de tous les caractères, ponctuations et symboles mathématiques.
- Inconstant regular : il s’agit d’une typographie qui n’est pas figée dans le marbre, et évolue pour cadrer à une lecture plus simple pour les personnes présentant certaines formes de dyslexie.
- Open Dyslexic, testée avec des enfants français et italien à l’école. Il s’agit d’une police open source spécifique pour les lecteurs présentant un trouble dyslexique.
- Accessible-DfA créée par Orange, pour les personnes présentant une forme de dyslexie (Design for All).
Conclusion
Prendre en compte les différents handicaps est important dans la rédaction de contenu, que ce soit pour le web ou pour un support destiné à être imprimé. Il existe multitude de solutions. Et même si il semble être difficile à mettre en place (car il n’existe pas une solution technique unique pour faciliter et convenir à chaque utilisation de notre contenu), il est important de garder en tête cette problématique et adapter au maximum pour coller à notre cible, et peut être rajouter un mode spécifique pour atteindre une cible différente.